Main Menu/DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : DropDown
Sub Link: _Sub Link 1
Mega
Featured Posts
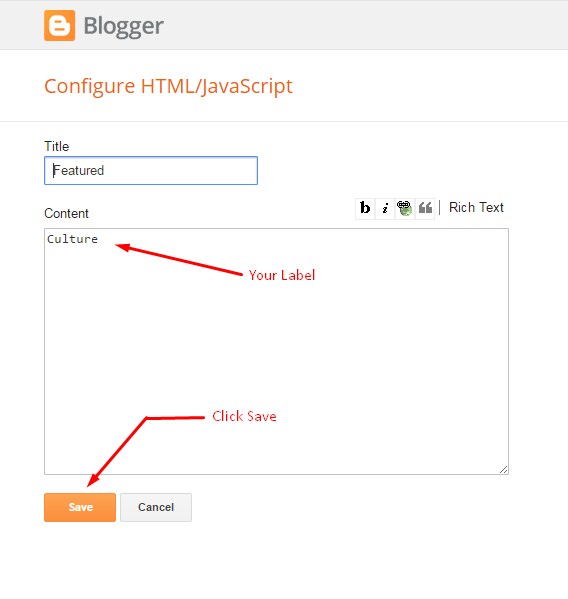
Access your blog Layout > click Edit link. add your desired name in the title section and desired label in the html/javascript area.Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:

Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Social Footer
Access your blog Layout > click Edit link on Social Footer widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Theme Options
- Box-Width Version: Add true to Boxed-Width Version, to return the Full Width Version version just add false.
- Fixed Sidebar: Add true to Fixed-Sidebar Version, to return the Static-Sidebar Version just add false.
Advanced Options
Access your blog Template > click Edit HTML.
Done this, search for "GLOBAL SETTINGS, USER CAN CHANGE".
After making the changes click on "Save template".













